I’m going to miss Jyderup Højskole, and the beautiful landscape.
Skarresø Sketch
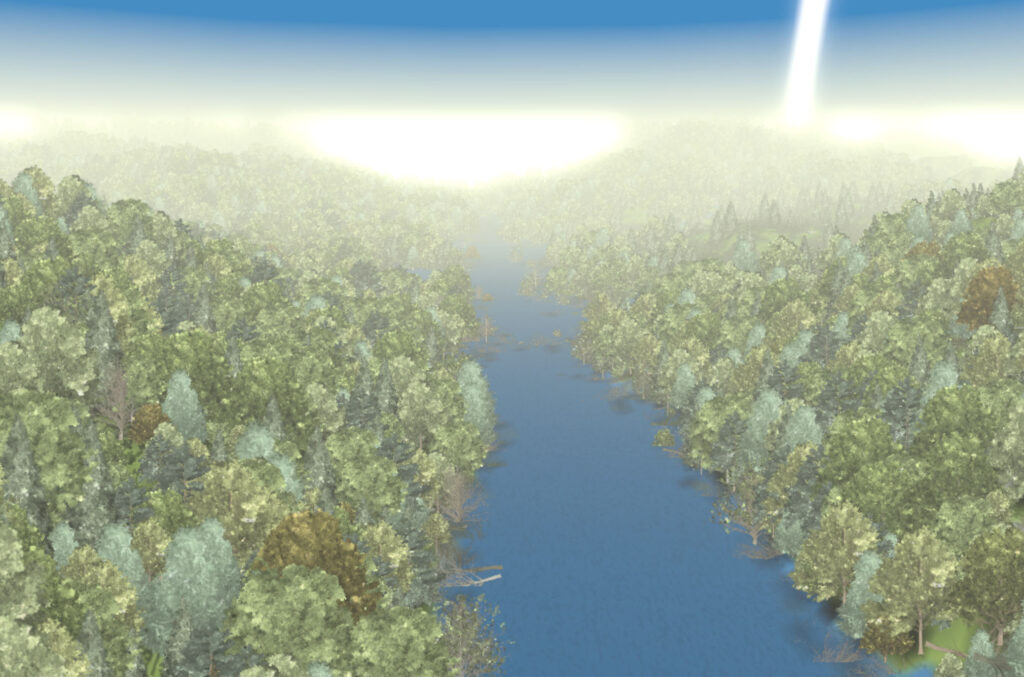
Forest: Beta 6
Introducing beta 6 of Forest. This release should bring a much higher framerate in all browsers, and a number of small fixes.

Architecture – A Quick Outline
I’ve tried to organize Forest into a series of big JavaScript Objects that group related activities, and Classes to cleanly manage everything I need more than one of. Please take a look at the game loop and WebWorker code if you’re interested in how any of it works. This project is released under an MIT License.
- Control Objects
- World: Manages weather, climate cycles & fps
- Ground: Manages ground conditions, GridTiles, RenderGroups
- Roamers: Everything that needs to be updated each frame, including the camera, the camera’s (invisible) target, lightning bolts, etc.
- Mats: Materials and texture maps, including the ground’s dynamic texture
- Sprites: Lifecycle and behavior management of trees, energy balls, etc.
- PostProcessing: Manages GPU special effects for the scene, like bloom
- Shaders: Overwrites some of Babylon.js‘s shaders with custom versions
- Actors: Container for the Actor classes
- Classes
- GridTile: Manages one point on the map grid, and holds the Actors currently active on it
- TileAlias: GridTiles in the first row and column use these to keep track of the geometry they must also update to smoothly wrap the map
- RenderGroup: A block of GridTiles, which can be prioritized for drawing depending on the camera’s current position
- Fire: An Actor which consumes other actors, then temporarily blackens the GridTile
- Tree: A large, slow-growing Actor
- FallenTree: An Actor which slowly loses mass, producing new soil
- Grass: A small, fast-growing Actor, which greens the GridTile
- DeadGrass: An Actor which slowly loses mass, producing new soil, while it browns the GridTile
- ProtoRoamer: Class containing data fields and actions for things that roam around on the board
- Camera: Subclass of ProtoRoamer, which moves the camera
- Target: Subclass of ProtoRoamer, at which the camera is aimed
- Energy: Subclass of ProtoRoamer, short-lived, produced where you click, which feeds energy to the Actors there
- LightningBolt: Subclass of ProtoRoamer, very short-lived, obliterates all Actors on its GridTile and starts Fires on surrounding tiles
Updates
Better performance in all browsers. Beta 6 moves the process of updating water flow and ground conditions into a WebWorker, a second processor thread. Beta 5 was a major rewrite to accomodate this, moving most of the data of each GridTile object into a single, large Float32Array, and adding Getters/Setters to the GridTile class to make the array data behave like normal properties. Parts of the array can then be rapidly copied, to update the vertex data or to be sent to the worker thread, via the .subarray() function. Data returned from the worker thread can then be copied back into the main array via a .set() operation. Currently, any changes made to the board by Actors or Roamers during thread execution will be overwritten
Better performance in Firefox and Chrome. The GridTile prototype uses Getters/Setters to manipulate the data in the master Float32Array. This was originally done in Beta 5 to allow moving some updating to a WebWorker, but for whatever reason the major speedup of moving the data into the Float32Array alone ended up being worth the change. The index lookups in the Getters/Setters (e.g. ground.data[ground.indices.watertable+this.index]) bring virtually no overhead in Safari, but Chrome and Firefox struggled with them. Beta 6 caches the lookup indices in each object, which speeds up Firefox and Chrome considerably even absent the WebWorker thread.
Forest: Beta 5
“Forest” is a peaceful, meditative god game. It is free, runs in any modern browser, and is played with one button (or finger). Each time the page is loaded, a forest with a random climate is created. You may interact, observe, or any combination of the two. There is no objective.
The game is written in JavaScript, using WebGL via the Babylon.js framework. Beta 5 is a preview release for which I’m grateful for feedback– a major rewrite, much faster and more memory-efficient than previous betas, with most of the major systems in place for the game as I’d originally conceived it. If you’re interested, please take a look at the source code.
MIT License
Copyright (c) 2020 Matt Rasmussen
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the “Software”), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED “AS IS”, WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
Forest Fire: A Game for Kids v2
Forest Fire is a simple Pandemic-like (or Pandemic-lite) game for 2-4 kids, age 5 and up. The players work together to put out the fires in a forest. Encourage them to talk over their moves, and strategize as a team.
Make a 6×6 grid. Number the rows and columns 1-6. These are the Forest Squares. Place a player piece for each kid around the outer edge of the grid, next to any square they choose.
Get 2 dice. These are the Fire Dice, which you will roll to add Fires (counters) to the board–one roll of the dice per player per round. Announce the rolls to the players as down then across (e.g. “1 down, 4 across.”) Have the players add a Fire counter to the square you call out. Squares can have more than one Fire counter at a time. Now explain that when there’s a non-burning (empty) square between a new Fire and an existing Fire, the Fire spreads to the square inbetween–horizontally, vertically, or diagonally. (This is like Go, only Fire can only “flip” a single empty square.) Roll once for each player, then begin.
If at the end of a round anyone is still on a square with a Fire, they’re out of the game. Disaster! If all forest squares are burning, it’s game over. When the kids put out all the Fires, they win!
Difficulty: A Firebreak is a clearing (natural or artificial) in the forest that fire can’t easily cross. With a second type of counter, you may at the beginning of the game roll to add Firebreaks to the board. Players can move onto Firebreak squares, but if a Fire is rolled on a Firebreak square, nothing happens. For an easier game, roll up to one Firebreak per player. Roll fewer or none for a challenge game. (Remember, the players still lose if every non-Firebreak square is ablaze at the same time!)
Introduce the types of player characters one game at a time:
Hotshot
Have the kids mime holding a firehose. Explain that a Hotshot Team is the firefighters on the ground with hoses and shovels who work to put out forest fires. (This is where the term comes from!)
A Hotshot gets 2 moves per round. Each move can be either: 1) Putting out the Fires (removing all Fire counters) from their own or an adjacent square (N, S, E, W or diagonally), or 2) Moving 1 square N, S, E or W. Moving one square off the board, like at the beginning, is allowed.
To begin the game, explain that it takes time to get Hotshot Teams to a forest fire. Because of this, the fire has time to spread. Add 2 rounds’ worth of fires to the board (one roll for each player x2) then have the players begin.
Smoke Jumpers
Have the kids mime holding onto the straps of a parachute. Explain that a Fire Jumper parachutes into the forest near a fire. Because of this, they can’t carry as much equipment, but once they hike out they can jump in again anywhere they’re needed.
A Smoke Jumper gets 2 moves per round. Similar to the Hotshot, each move can be either: 1) Putting out 1 fire (removing only 1 counter) from their own or an adjacent square (N, S, E, W or diagonally), or 2) Moving 1 square N, S, E or W. They also have a special ability: Upon moving off the board, they can “jump” to any square on the board. (Moving off the board and jumping count as a single action.)
Add 2 rounds’ worth of Fires to the board, then have the players begin.
Pilots
Have the kids make an airplane with they hand (palm flat, index and ring finger together underneath the middle finger, pinky and thumb straight out to the sides). (If this is too hard, just pretend to be holding the flying yoke.) Explain that Pilots fly seaplanes which land on a body of water, fill a large tank, and then dump the water directly onto a fire.
Movement-wise, the pilot works a little differently. Every other turn, they must leave the board to refill their water tanks. Thus, every second turn, the players pick up their piece and hold it in their hand. The next turn, however, they can put out all the fire on any 3 squares in a row (N, S, E, W or diagonally).
Add 2 rounds’ worth of fires to the board. When the kids begin, remind them that they must first leave the board to fill up–so there will actually be 3 rounds of Fires added before they can begin putting them out!
Mixed Game
Now we put the pieces together. Let the kids decide (and encourage them to discuss strategically) what each would like to be: a Hotshot, a Smoke Jumper, or a Pilot. Explain how fighting forest fires is a team effort, with people in different specialties doing different jobs. (Now we understand the pantomiming; it’s to keep everyone’s role straight!)
Add 2 rounds’ worth of fires to the board, and have the kids begin!
“The Leaves” Festival Poster

If you’re in the Boston area Sunday, February 8, be sure to catch the world premier at the Boston Sci-Fi Film Festival.
Builds For “The Leaves”
I love making stuff. The films I get involved with always seem to result in fun builds. It’s possible I’m getting my priorities backwards.
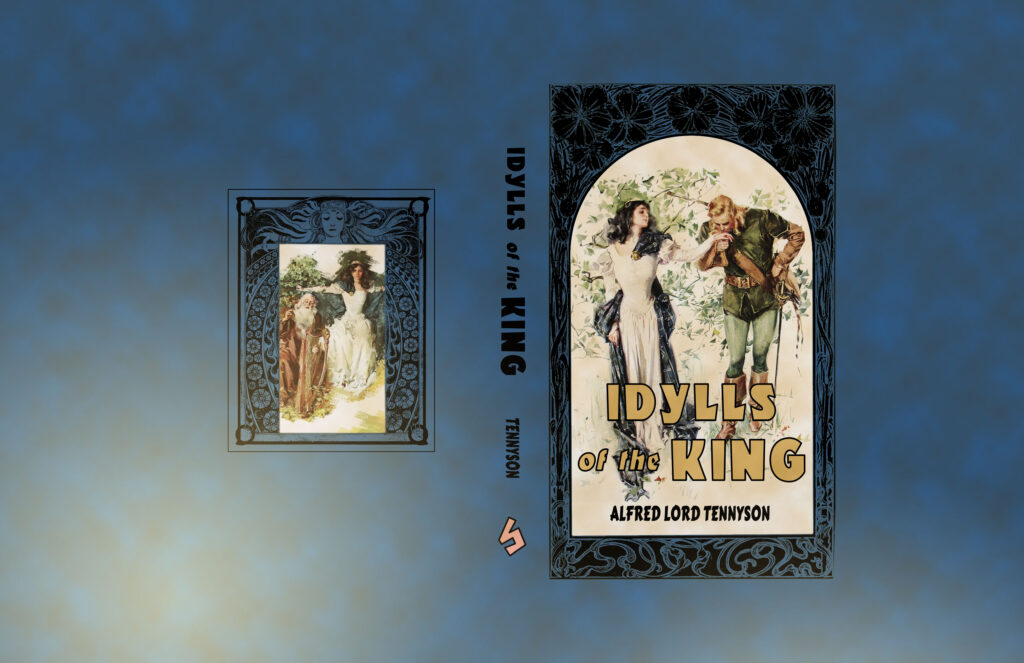
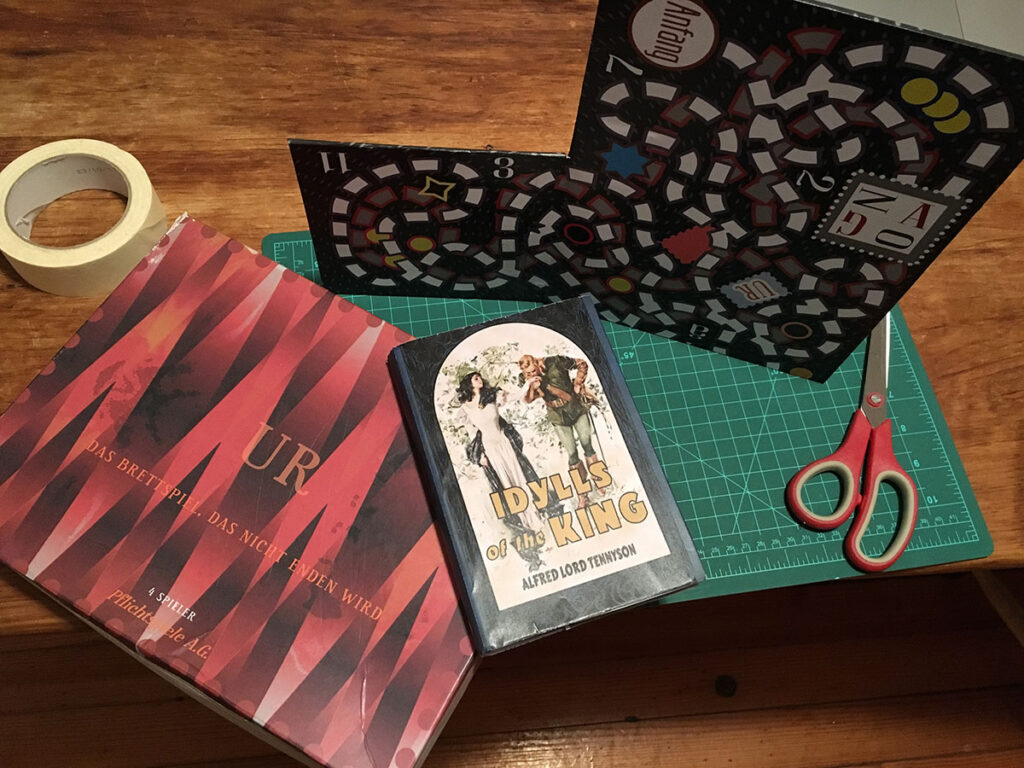
Old Book


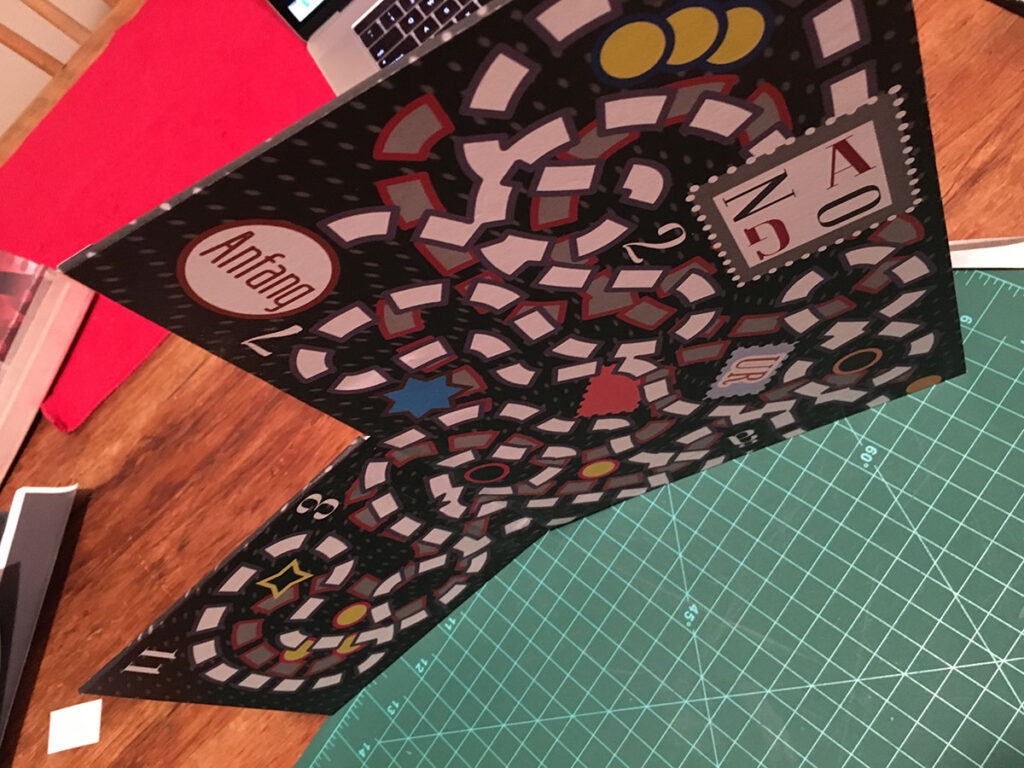
Board Game



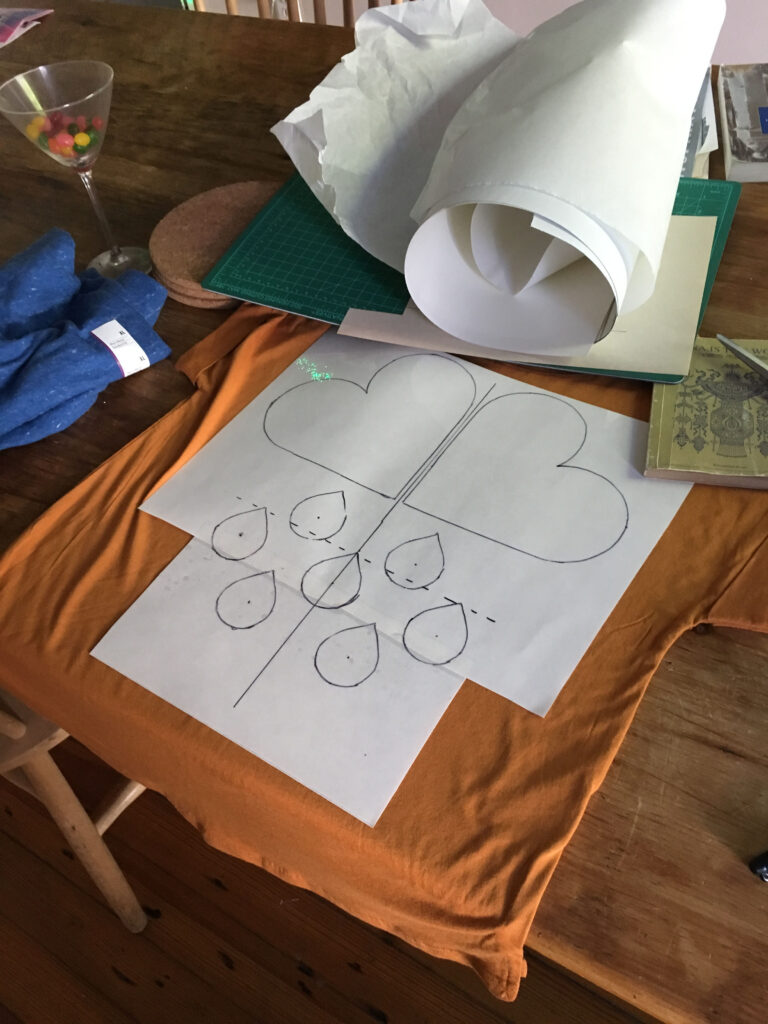
Rain & Sun Shirts




“The Leaves” Cast & Crew

The Dream Detective: Complete PDF
A printable PDF of all nine stories in Sax Rohmer’s 1920 occult detective series, The Dream Detective:
Stills From “The Leaves”
Lunar: Silver Star Story
iPhone port of the classic SegaCD RPG. Still a wonderfully fun game.
A Netflix “Dark” Soundtrack for Purchase on iTunes
Here’s an (unofficial) soundtrack album for the 2017 Netflix series “Dark,” for iTunes downloading:
- “Industry” – Mire Kay [iTunes $1.29]
- “Anthricite Fields: IV. Flowers” – Julia Wolf, Choir of Trinity Wall Street, Bang on a Can All-Stars & Julian Wachner [iTunes $0.99]
- “The Look of Love, Pt. 1” – ABC [iTunes $1.29]
- “Familiar” – Agnes Obel [iTunes $1.29]
- “Keep the Streets Empty For Me” – Fever Ray [iTunes $1.29]
- “Me and the Devil” – Soap&Skin [iTunes $1.29]
- “Enter One” – Sol Seppy [iTunes $0.99]
- “Es wird ja alles wieder gut” – Detlev Lais [iTunes $0.99]
- “When I Was Done Dying” – Dan Deacon [iTunes $1.29]
- “I Ran (So Far Away)” – A Flock of Seagulls [iTunes $1.29]
- “Wishing Well” – Stomper feat. Lucy Topps [iTunes $1.29]
- “Cow Song” – Merideth Monk & Collin Walcott [iTunes $1.29]
- “A Quiet Life” – Teho Teardo & Blixa Bargeld [iTunes $0.99]
- “Goodbye” – Apparat & Soap&Skin [iTunes $1.29]
The above is based substantially on Cinema Lumina’s streaming Apple Music playlist, with Marcin Tomaszewski’s Spotify playlist, and the sleuths on Tunefind.
Play time is a satisfying 1 hour 2 minutes, and the total cost a less-so $16.86. If you’d like to save a few bucks, I’d recommend omitting the just-barely-a-song “Cow Song,” the unintentionally creepy postwar German hit “Es wird ja alles wieder gut,” and ’80s crap “The Look of Love” and “I Ran.” (Nostalgia? I was there, Gandalf! In the 1980s. I was there when the strength of men failed…)
Besides the (unavailable) score itself, there are some omissions. On the out-of-place counterpoint song front, I prefer the Flock of Seagulls song to “You Spin Me Round (Like a Record)” by Dead of Alive [iTunes $1.29] simply because it’s less annoying (and lacks even the freaky faux-sincerity of ABC). It also appears only briefly as music heard by characters, in continuity. Likewise “Irgendwie, Irgendwo, Irgendwann” by Nena [iTunes $1.29], old standby “Shout” by Tears for Fears [iTunes $1.29] and the two barely-heard generic metal tracks, “Rücklauf” by Marathonmann [iTunes $1.29] and “Pleasure to Kill” by Kreator [iTunes $1.29]. Roomful of Teeth’s odd experimental vocal track tends to fade into the general noise ambiance of the show’s sound mix, but the track is “Partita: III. Courante” [iTunes $0.99]. Likewise Ben Frost’s pleasant but forgettable “Snow” [iTunes $1.29]. Finally, there’s a Mimi Page track supposedly called “Nightfall,” but I haven’t been able to locate it.
House of Time v03
The House of Time, a scale model of earth history, public beta v0.3 is now live. While it’s still pretty empty, this is the first release where I feel the important pieces are all in place (if only as stubs).

(Be kind, I’m no Mark Witton!)
New This Release:
- ADDED: Your Friend & Mine, DREADNAUGHTUS!
- ADDED: Stars
- ADDED: Pro/Arch Bridge
- ADDED: All Remaining Location Plates
- IMPROVED: Bloom & SSAO
- IMPROVED: River
- MOVED: Custom Shaders, Shared Materials & Client-side Textures (currently unused) into larger, cleaner scenicEffects Object
To Do:
- ADD: Membership/Info Card
- ADD: Titanosaur & Other Models
- ADD: The Moon
- IMPROVE: Stonier Beach
- ADD: Stars
- IMPROVE: Framerate-Independant Movement Speed
- ADD: Lazy Shader Compiler
- ADD: “Crawler” Mesh
- ADD: Touch Controls
- IMPROVE: Frame Rate
- FIX: Ocean Vertex Displacement Not Following Waves
- FIX: Ripples Only Visible When Looking East
- IMPROVE: Safari Support
House of Time 0.2 Updates
The House of Time, a scale model of earth history, is now in public beta v0.2.
New This Release:
- IMPROVED: Terrain
- ADDED: Proterozoic-Archean River
- ADDED: Cambrian Trilobites
- IMPROVED: Tree Ferns
- ADDED: Hadean Fill Lighting
- ADDED: Low-res Ionic Columns
- IMPROVED: More Natural Colors Overall
- FIXED: Better Distribution of Sprites
- ADDED: Camera Follower Tag
- IMPROVED: Better Terrain LOD
- FIXED: Sprites Not Working Correctly
- FIXED: Shadow Dupes
- FIXED: Sun Angle, Sky Consistency & Sunset
To Do:
- ADD: Membership/Info Card
- ADD: Titanosaur & Other Models
- ADD: The Moon
- IMPROVE: Stonier Beach
- ADD: Stars
- IMPROVE: Framerate-Independant Movement Speed
- ADD: Lazy Shader Compiler
- ADD: “Crawler” Mesh
- ADD: Touch Controls
- IMPROVE: Frame Rate
- FIX: Ocean Vertex Displacement Not Following Waves
- FIX: Ripples Only Visible When Looking East
- IMPROVE: Safari Support
The House of Time: Public Beta
The House of Time, a scale model of earth history, is now in public beta. Introducing v0.1.
New This Release:
Assets
Holocene Gate – Pleistocene Drain – Pliocene Verge – Miocene Planters – Oligocene Drive – Eocene Circle – Paleocene Stairs – Hall of the Cretaceous – Hall of the Jurassic – Hall of the Triassic – Permian Veranda – Carboniferous Grove – Devonian Stand – Silurian Deck – Ordovician Walk – Cambrian Path – Proterozoic Acreage – Archean Waste – Hadean Shore
Engine
Babylon.js-Based Engine – Zero-Texture-Map Detailing (world space and model space GPU noise functions, SVG importer, client-side extrusion) – Positional Asset Loading/Unloading – Sound Manager – Environment Manager – Async Terrain Updater
Bug Fixes
Not enough
To Do:
Assets
Membership/Info Card – Titanosaur & Other Models – Low-res Ionic Column – Moon – Stony Beach – Stars – Sunset – Much Much More
Engine
Framerate-Independant Movement Speed – Lazy Shader Compiler – “Crawler” Mesh – Fill Lighting for Darkness – Touch Controls – Frame Rate Optimization
Bugs
Unpredictable Sprites – Ocean Vertex Displacement Not Following Waves – Hadean Cliff Artifacts – Ripples Only Visible When Looking East – Safari Support
Closer to a HoT Beta
In a short while, the link to the venerable Bestiary of Geekdom up top will move to the sidebar, and be replaced with the House of Time.
This is a project I’ve been tapping away at for six months or so, on and off, and in an effort to play a little less of my usual gin rummy, I’m working toward soft-launching a public beta. It will be missing a lot of features and content, but should be a good start.
The 3d engine is built in Javascript on the Babylon.js WebGL framework. My goal is for it to run in all modern browsers–including mobile–with low-to-modest hardware requirements. There will be no loading screens, HUD or narration, no accounts or other tracking, no objectives or “gamification,” and certainly no ads. The House of Time will be free and available to all. If you’re old enough to remember the experience of Myst when it first came out, you’ll understand the quiet, contemplative, even lonely atmosphere I wish to create. Art as science as art. This is in furtherance of my personal philosophy that education should be free.
I’ve been designing a system that uses as little bandwidth as possible. Most interactive 3d is built around the expectations of PCs and consoles: That transfer is fast, storage is large, and the GPU is the bottleneck. Here that’s reversed. There will be zero texture maps. Shaders will supply most of the visual detail procedurally, generating it on the fly in your graphics card. SVGs will be rendered to bitmap in a hidden canvas element to supply more specific 2d imagery. Most of the shaders will rely on world space coordinates, so that two instanced models sitting side by side may look radically different. Instanced geometry will be used as much as possible. Complex extruded shapes will be generated in the browser from a path and cross-section. Chunks of geometry will load only when needed, and free their memory when no longer in use.
The overall scene (more than a mile long) is being built in Blender, as it plays well with Babylon.js and glTF export. Even with the UI improvements in the Bforartists fork, this has been a major pain point, and creation of complex 3d assets (dinos!) lags badly. (My preferred 3d package, Hash Animation:Master, has sadly become a paid zombie, with no meaningful updates this decade. The quest for a replacement continues…) I split the large scene into chunks manually and export them for browser loading with Babylon.js’s Blender export plugin. Tags in the names of models and lights are digested by the engine on load, to do things like assigning noise shaders, creating extruded shapes, or replacing a mesh with sprites.
This week, I’ve built a new stageManager object to move scenery on- and offstage and in and out of memory, as well as written a new pine foliage shader I’m reasonably happy with. Before going public, I still need to create and fix a few more things:
Assets
Membership/Info Card – Footstep sounds – Titanosaur – Low-res Ionic Pediment – Evergreens – Brick Walkways – Tree Ferns – Cambrian Marker – Beach – Stars
Engine
StageManager – New evergreen shader – Sound manager
Bugs
Crash on deleting assetContainer – Falling sprites not finding ground – Sprite systems not reusing correctly – Too much fog at start – Left-hand side of gate not animating – Miocene grass too short – Cretaceous Hall light wonkiness – No Carboniferous shadows
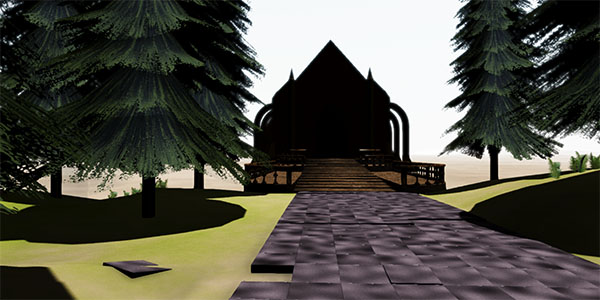
The House of Time: A Walkthrough
You visit a page and find a punched metal gate, with an arrowhead design on one half and an Apollo capsule on the other. It slides open. You realize this is a 3d scene, like a game, and you can move about with familiar keyboard, mouse and touch controls.
The fog rolls back to reveal a paved driveway leading to a museum-like facad ahead. The outlines of animals line the walk. Strange animals
You hear your footstep as you pass through the thin gate, stepping over a drain and past some grassy planters. You cross the turnaround circle and mount the steps.
Inside, sunlight streams through a modernist glass domed roof, falling on stone sculptures of dinosaurs. Titanosaur towers over you. Beneath your feet, a plexiglass floor shows creatures from the sea. On you pass into an older-looking part of the museum. More creatures: Allosourus, stegosaurs. Forward into a gothic section, with still more creatures: plainer somehow, more crocodile-like. You pass outside again through a charred portal, burned to its hinges.
Outside, sailback lizard sculptures bask in the sun of a palatial back veranda. You descend the steps into a stand of pines and ferns. The path continues. Lonely, rough-hewn sculptures in rusted metal mourn a world they once ruled. Soon there’s nothing but a thick carpet of trilobite fossils, crunching beneath your feet. A plain marker declares even their end.
There is nothing but the scrub, the path, the sun. Occasional stone columns pass to either side.
Half an eternity later, the sun begins to set. As you pass over a small rise, the moon disappears. Below is a rocky beach leading to an endless sea. You descend as the stars come out and stand at the dark surf, watching the stars above and below.
This is the House of Time, a scale model of Earth history. Each step you’ve taken represents a million years.