Stitched together in Hugin from 5 camera phone pictures.
Panorama: Half Moon Bay, California
Stitched together in Hugin from 28 camera phone pictures.
I Have A Map
I am now… UNSTOPPABLE!

Malcolm Gladwell’s Good Teacher/Bad Teacher Delusion
Regarding Malcolm Gladwell’s New Yorker article “Most Likely to Succeed”…
Sure Malcolm: Don’t blame students; don’t blame parents; don’t blame underfunded schools; don’t blame distending class sizes, don’t blame school funding being tied to local property taxes; don’t blame artificial testing requirements devouring classroom time; don’t blame required special education skewing dollar-per-student vs. results numbers wildly below magnet and parochial schools; don’t blame the flight of your upper-middle class into homogenous neighborhoods.
Blame teachers. Those lazy, overfed teachers who work 80 hours a week 10 months a year so that they can also pull summer jobs for at least the first decade of their careers just to make ends meet, in order to instruct your mediocre “gifted” student with no help from you and your too busy, Blackberry-driven lifestyle.
Here’s a tip: There are bad teachers. They don’t last very long, and they’re not the problem with American education. Teaching is a hard life, and it takes a special caliber of person to do it.
Don’t feel bad. Build a light froth of cherry-picked data. You’re good at that. Use it to absolve yourself of guilt.
Attaboy, Malcolm.
Retired Addiction
The “Silent Hill: 0rigins” Soundtrack
No really, I’ve gone straight from being addicted to one Silent Hill soundtrack to another.
“0rigins” (with a little zed) was apparently a kind of a dashed off prequel for PSP, but the music is a full Akira Yamaoka score with vocals by Mary Elizabeth McGlynn (Melissa Williamson). As a handheld title by a different studio, the mix and arrangements are a bit smaller than 3 or 4, but it has some solid tracks. “O.R.T.” seems to be the fan favorite, but I prefer “Shot Down in Flames.”
My question is, how can a Japanese sound effects artist writing music for a horror videogame have a better sense of putting a rock song together than anyone on U.S. Top 40 radio?
More Fun With Mr. Noonday
Of all the challenges I thought I might face as an adult, having an invisible demon on my back weighing me down wasn’t one of them.
“Take this chalk,” he said. “Draw a line with it on the floor. Cross it. Look back.”
It was gone.
“Now do you understand?”
(Fifty word flash fiction. Previous outing: “Mr. Noonday.”)
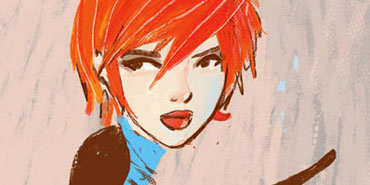
Barnaby Ward
Ralph Steadman is an underrated artist. Most only know his Hunter Thompson-era illustrations, but whereas Thompson stagnated around The Great Shark Hunt, Steadman continued to improve. Pick up a copy of Psychogeography to believe me.
There’s a similar gift for line in Barnaby Ward’s illustrations. Ward also loves the grotesque, especially when it can be suggested with lines but never really sculpted — it’s scarier that way. Unlike Steadman, Ward equally loves “cute.”
Ward’s style is everything I usually hate, but instead I’m mancrushing. His are fashion-conscious, Vogue’d-out, eyelinered, idealized, thin and bony women suffused with ennui — and an abundance of personality. I love his lines. As much as Ward digs busyness, his focal players cram a ridiculous amount of character into very few strokes. It’s something I’ve always admired about Heidi Sullivan’s linework, though Ward is much darker. Ward frequently lets the mis en scene speak for his characters, which further boosts his credentials as a closet minimalist.
Check out Ward’s website: http://somefield.com
Oh Great, Now I’m Under Quarantine
An Example of False Trademark Assertion
From: "INFO" <info@funwithdata.com>
X-Sender: info@proaxe.com
To: me@spacetoast.net
Subject: Your references to "Fun With Data"
Date: Sun, 23 Nov 2008 10:46:00 -0700
Mime-Version: 1.0
Hello,
Your webpage references to "Fun With Data" have the potential to interfere with my online presence (funwithdata.com).
This website has been registered for over six years, with supporting LLC status.
Please reconsider your usage of the webpage "Fun With Data".
Thank you,
Michael Warren
Principal
FunWithData.com
Retired Addiction
Cotorich. I have no idea who she is or what she’s saying, but I can’t look away.
And just to round out our week of Japanese WTF…
I can find no artist or provenance for this image, but I find it brilliantly twisted:
And as a chaser, a pretty girl in a bikini, playing a violin. Quite well in fact:
Softball Sketch
I’m in the “husbands’ box” with a few other tired-looking guys, working late on my laptop. The game is about halfway through. We have a vulnerable lead. It’s beginning to rain. She’ll be muddy, cold and irritable when she gets off the field. I expect she’ll want to go straight home instead of soaking in the clubhouse. I happen to be looking up vaguely as Fukuyama #43 sends a line drive past the first baseman. My wife scoops it up, pops it back to first and ends the inning. I take a sip from my can of tea, feeling like a good husband.
“Nine for twelve? That’s a pretty good season!” The little girl nods shyly under her baseball cap, clutching an autographed notebook page. Local celebrity means something here. She’s an obvious pro, bobbing her head and grinning like a tv idol as she fills the girl’s head with league softball dreams. My wife’s plan is to become a history teacher when she retires from the league, preferably at a lower secondary (middle) school. I suspect she just wants to do it so she can coach a girls’ team. She’d be good at it. The late evenings away from home will continue long past her softball career, but at least she’ll be able to ditch that haircut.
We’ve made dinner, eaten, and worked down through a bottle of sake, chatting quietly on the floor. Her face is bright red. Is that what I’m laughing about? I don’t remember. Everything is good. We roll around on the carpet giggling. Soon we’re making love. She’s giving me the baby eyes. This is why I came here. Sometimes it all makes sense. She’s out by the time I put her to bed. I get her a glass of water, and down one myself. She snuggles against my hand as I lay down beside her, breathing hard in her sleep.
“What is the MATTER WITH YOU!?” she yells in Japanese, tears streaming down her face. I don’t understand this mood. She calls me stupid, shit, foreign. Hard little fists smash like fireworks against my chest and arms. She’s much too fast to block. All I can do is force myself closer and take the windup out of her punches until she cries herself down. It won’t take long. Domestic violence only became a crime here in 1997. I’ll be sore tomorrow. She’ll be distant tonight, then overly upbeat, and probably do something for me. This is deeper than me being boneheaded, and not a real couple’s fight. It just happens, once or twice a year. All I know is that her life is an elaborate comedy of manners that I’m too dense to understand, and sometimes it’s too much for her.
It’s the annual Husbands Game — actually a mishmash of husbands, boyfriends, and more than a few dads. (The qualifications are flexible.) We’re humiliating ourselves as usual along with the equally hopeless men from Himeji, but it’s all for a good cause. Mishina’s dad just huffed and puffed his way to a base hit. The local diehard fans are Queen stomping. Hyuuga’s boyfriend played college ball and he’s up after me. If I can get at least a single, we might do okay. I spot my wife in the stands and trip over a bat, to more cheers from the crowd. She does an elaborate, Kabuki-grade facepalm.
When we met, I bought her a drink, not knowing that I probably shouldn’t do that when she was out bonding with her team. We dated for about a week. I remember feeling that I’d hit a wall in getting to know her. I might have called it off. Then everything went wrong. It was the year her team failed to reach the Championships, for the first time since 1995. People were going to be fired. She was taking it hard. She needed company, couldn’t maintain a face. Two fans had committed suicide. It was the worst day of her life. She called me a little before midnight, and poured her heart out in the back of a steakhouse.
We’re home. Practice was cancelled. It’s a Tuesday evening. We’re on the lawn playing catch in the fading light. Her throws are perfect, flat and quick. I lob it back to her. The phrase “speaking with silence” comes to mind, one I’ve never understood. She watches me instead of the ball. Her eyes are smiling. There’s a weird tranquility to the moment. The lull of the neighbors’ kids bubbles over the hedges. My wife looks content.
(This is basically the same exercise as “Wives” from 2004.)
Retired Addiction
I’ve never heard comedy with quite this pace. And the music is oddly good too.
Let America be America Again
by Langston Hughes
Let America be America again.
Let it be the dream it used to be.
Let it be the pioneer on the plain
Seeking a home where he himself is free.
(America never was America to me.)
Let America be the dream the dreamers dreamed–
Let it be that great strong land of love
Where never kings connive nor tyrants scheme
That any man be crushed by one above.
(It never was America to me.)
O, let my land be a land where Liberty
Is crowned with no false patriotic wreath,
But opportunity is real, and life is free,
Equality is in the air we breathe.
(There’s never been equality for me,
Nor freedom in this “homeland of the free.”)
Say, who are you that mumbles in the dark?
And who are you that draws your veil across the stars?
I am the poor white, fooled and pushed apart,
I am the Negro bearing slavery’s scars.
I am the red man driven from the land,
I am the immigrant clutching the hope I seek–
And finding only the same old stupid plan
Of dog eat dog, of mighty crush the weak.
 I am the young man, full of strength and hope,
I am the young man, full of strength and hope,
Tangled in that ancient endless chain
Of profit, power, gain, of grab the land!
Of grab the gold! Of grab the ways of satisfying need!
Of work the men! Of take the pay!
Of owning everything for one’s own greed!
I am the farmer, bondsman to the soil.
I am the worker sold to the machine.
I am the Negro, servant to you all.
I am the people, humble, hungry, mean–
Hungry yet today despite the dream.
Beaten yet today–O, Pioneers!
I am the man who never got ahead,
The poorest worker bartered through the years.
Yet I’m the one who dreamt our basic dream
In the Old World while still a serf of kings,
Who dreamt a dream so strong, so brave, so true,
That even yet its mighty daring sings
In every brick and stone, in every furrow turned
That’s made America the land it has become.
O, I’m the man who sailed those early seas
In search of what I meant to be my home–
For I’m the one who left dark Ireland’s shore,
And Poland’s plain, and England’s grassy lea,
And torn from Black Africa’s strand I came
To build a “homeland of the free.”
The free?
Who said the free? Not me?
Surely not me? The millions on relief today?
The millions shot down when we strike?
The millions who have nothing for our pay?
For all the dreams we’ve dreamed
And all the songs we’ve sung
And all the hopes we’ve held
And all the flags we’ve hung,
The millions who have nothing for our pay–
Except the dream that’s almost dead today.
O, let America be America again–
The land that never has been yet–
And yet must be–the land where every man is free.
The land that’s mine–the poor man’s, Indian’s, Negro’s, ME–
Who made America,
Whose sweat and blood, whose faith and pain,
Whose hand at the foundry, whose plow in the rain,
Must bring back our mighty dream again.
Sure, call me any ugly name you choose–
The steel of freedom does not stain.
From those who live like leeches on the people’s lives,
We must take back our land again,
America!
O, yes,
I say it plain,
America never was America to me,
And yet I swear this oath–
America will be!
Out of the rack and ruin of our gangster death,
The rape and rot of graft, and stealth, and lies,
We, the people, must redeem
The land, the mines, the plants, the rivers.
The mountains and the endless plain–
All, all the stretch of these great green states–
And make America again!
Langston Hughes (1902-1967) was one of the greatest American writers of the Harlem Renaissance. This poem was posted today on 3 Quarks Daily in honor of this historic day. I wished to reproduce it in full, as it sums up a number of my more Danish feelings this morning.
For the benefit of the archive, Barack Obama was last night declared President Elect. Democrats have taken simple majorities in the House and Senate. Here in California, a parental notification law for pregnancy termination by minors has failed, but Proposition 8 — which I volunteered in opposition to — has passed, revoking the right of same-sex couples to wed. Similar measures have passed in Florida and Arizona. While it may be arguable that the Republican Party is in shambles this morning, with it’s largest national figures now tied either to the losing Presidential ticket or the historically unpopular Presidential administration, immense burdens lie ahead for all Americans in the arenas of financial restructuring, job creation, universal health care, climate change, the national debt, and human rights. The mistake of the progressive movement of the late 1960s-early 1970s was believing that they had won simply by showing up, their neglect leading inexorably to the Neoconservative revolution of 1980 which continues to defy responsibility on all of the above issues. May we not fail again.
Please Note: New Phone Number
Raq-o-lantern
Marvel Meets Peanuts
You Give Me Your Lunch Break, and I’ll Explain the Global Financial Crisis
Four videos. This won’t hurt much.
First up, American Public Media’s Paddy Hirsch deploys the Antarctic Expedition metaphor:
Second and third, Max Keiser — financial activist and former Wall Street wunderkund — explains the bankrupting of Iceland. Presciently, this was made in August 2007, when the global markets were still flying high:
And finally, John Fortune and John Bird explain how it all goes off: