In a short while, the link to the venerable Bestiary of Geekdom up top will move to the sidebar, and be replaced with the House of Time.
This is a project I’ve been tapping away at for six months or so, on and off, and in an effort to play a little less of my usual gin rummy, I’m working toward soft-launching a public beta. It will be missing a lot of features and content, but should be a good start.
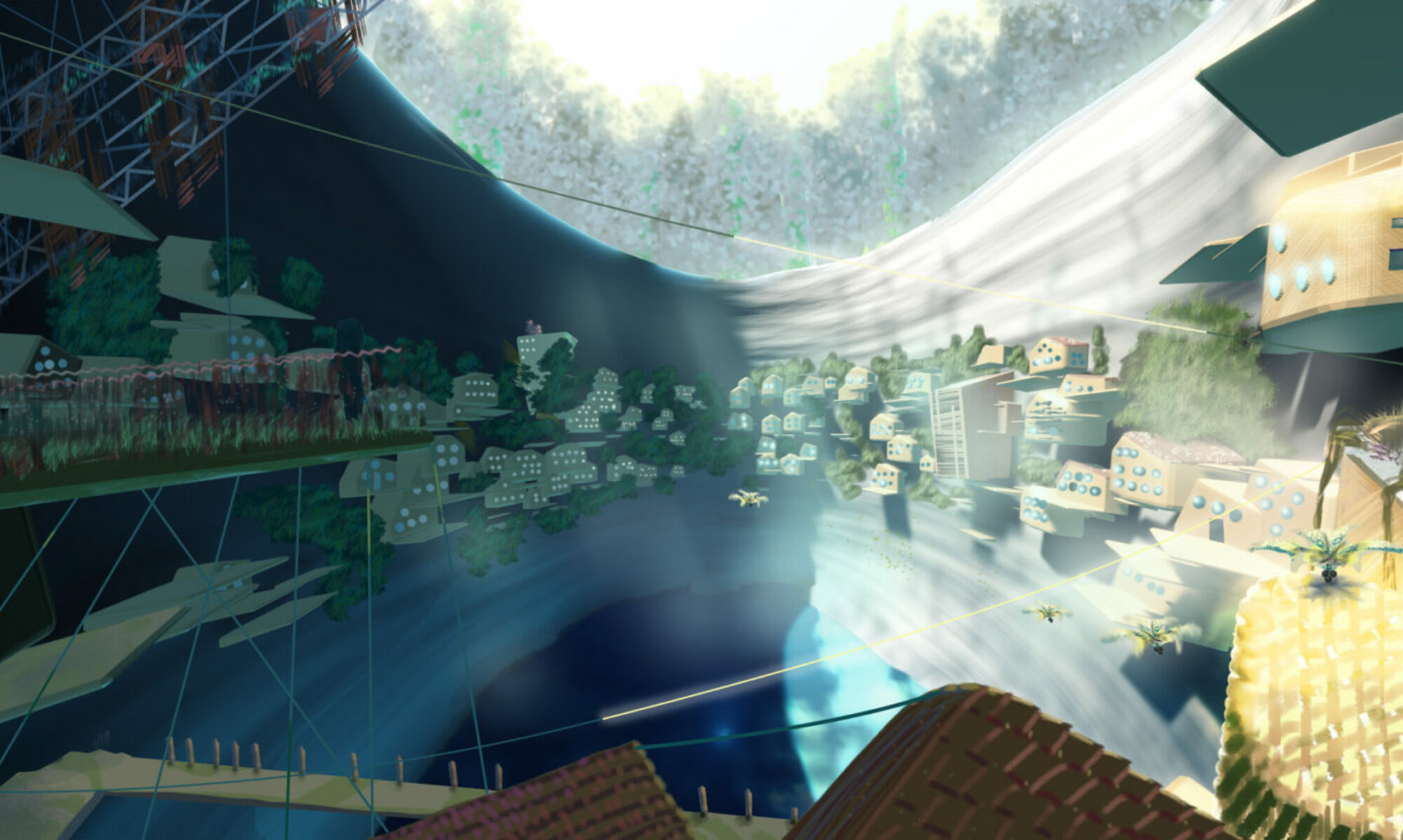
The 3d engine is built in Javascript on the Babylon.js WebGL framework. My goal is for it to run in all modern browsers–including mobile–with low-to-modest hardware requirements. There will be no loading screens, HUD or narration, no accounts or other tracking, no objectives or “gamification,” and certainly no ads. The House of Time will be free and available to all. If you’re old enough to remember the experience of Myst when it first came out, you’ll understand the quiet, contemplative, even lonely atmosphere I wish to create. Art as science as art. This is in furtherance of my personal philosophy that education should be free.
I’ve been designing a system that uses as little bandwidth as possible. Most interactive 3d is built around the expectations of PCs and consoles: That transfer is fast, storage is large, and the GPU is the bottleneck. Here that’s reversed. There will be zero texture maps. Shaders will supply most of the visual detail procedurally, generating it on the fly in your graphics card. SVGs will be rendered to bitmap in a hidden canvas element to supply more specific 2d imagery. Most of the shaders will rely on world space coordinates, so that two instanced models sitting side by side may look radically different. Instanced geometry will be used as much as possible. Complex extruded shapes will be generated in the browser from a path and cross-section. Chunks of geometry will load only when needed, and free their memory when no longer in use.
The overall scene (more than a mile long) is being built in Blender, as it plays well with Babylon.js and glTF export. Even with the UI improvements in the Bforartists fork, this has been a major pain point, and creation of complex 3d assets (dinos!) lags badly. (My preferred 3d package, Hash Animation:Master, has sadly become a paid zombie, with no meaningful updates this decade. The quest for a replacement continues…) I split the large scene into chunks manually and export them for browser loading with Babylon.js’s Blender export plugin. Tags in the names of models and lights are digested by the engine on load, to do things like assigning noise shaders, creating extruded shapes, or replacing a mesh with sprites.
This week, I’ve built a new stageManager object to move scenery on- and offstage and in and out of memory, as well as written a new pine foliage shader I’m reasonably happy with. Before going public, I still need to create and fix a few more things:
Assets
Membership/Info Card – Footstep sounds – Titanosaur – Low-res Ionic Pediment – Evergreens – Brick Walkways – Tree Ferns – Cambrian Marker – Beach – Stars
Engine
StageManager – New evergreen shader – Sound manager
Bugs
Crash on deleting assetContainer – Falling sprites not finding ground – Sprite systems not reusing correctly – Too much fog at start – Left-hand side of gate not animating – Miocene grass too short – Cretaceous Hall light wonkiness – No Carboniferous shadows