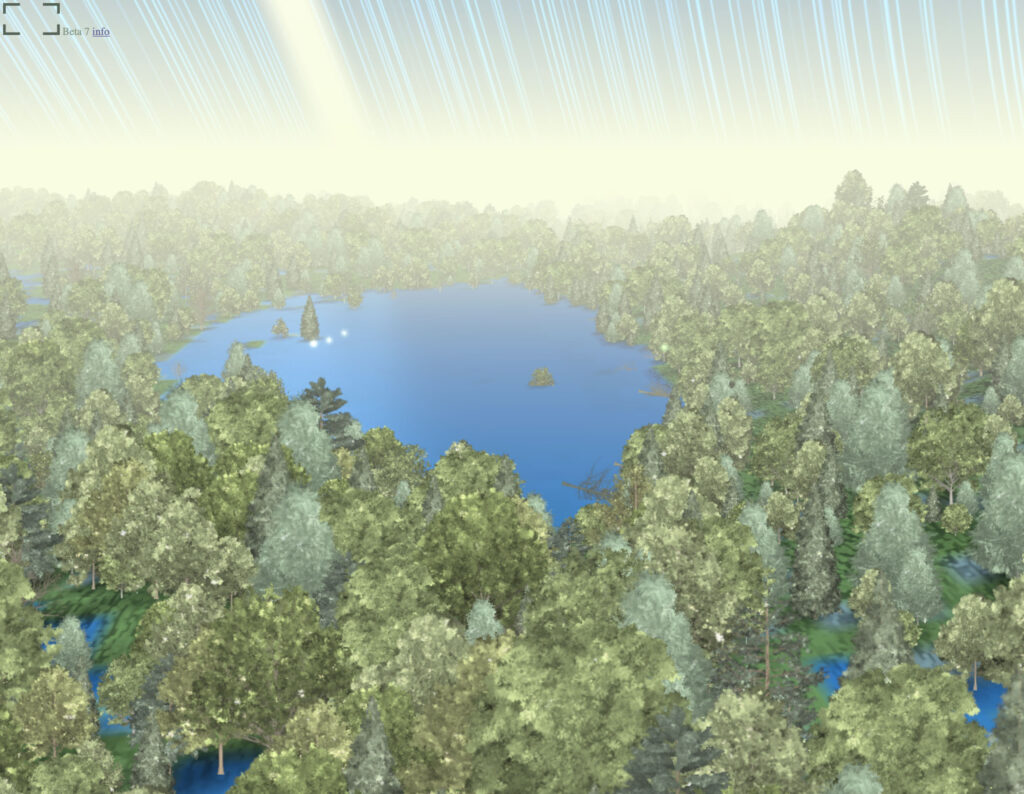
Introducing beta 7 of Forest, with better graphics, a more dynamic game world, and many behind the scenes tweaks. This project is released under an MIT License.

Updates
Forest Gods. Nearly all aspects of the board can now be influenced by randomly-generated, free-floating roamers. Some are dramatic (like lightning gods) others practically invisible (like soil porosity gods). They’re intended to make the forest more varied, and perhaps even less lonely and more mysterious.
Improved Fire. Fire has been an aspect of the game world for several versions, but is completely rewritten in beta 7 to be much more graphical, dramatic, realistic in its effect on the forest, and unpredictable.
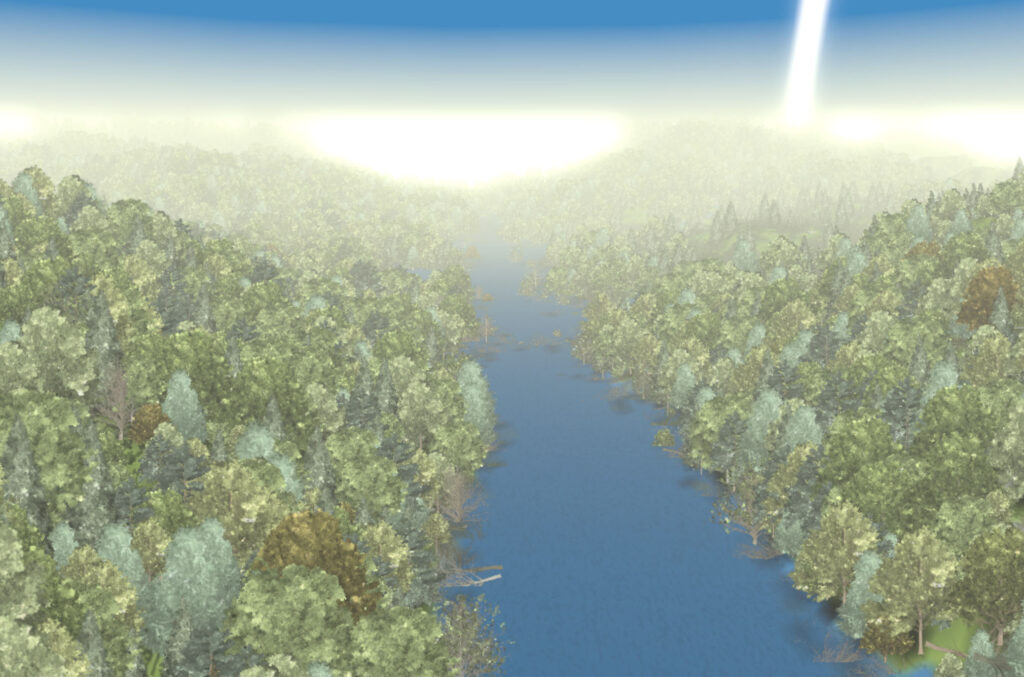
Better Graphics. The band of the sun now moves throughout the year more accurately, and the stars now properly blur into rings as well. Fog is a custom shader, the minimum of height fog and linear distance fog. Lighting for the ground and water now comes from an array of lights aligned with the sun ring. (Trees are still sprites, however, and don’t yet respond to lighting.) The randomly generated forest’s average temperature is used as a stand-in for latitude.
Smaller Board. Moved from a 200×200 tile grid down to 128×128. This seems to tax the CPU a little less without noticeably changing the scale of the game.
Erosion. Soil is now washed along by water. Stream system formation is still rare, but it does happen.