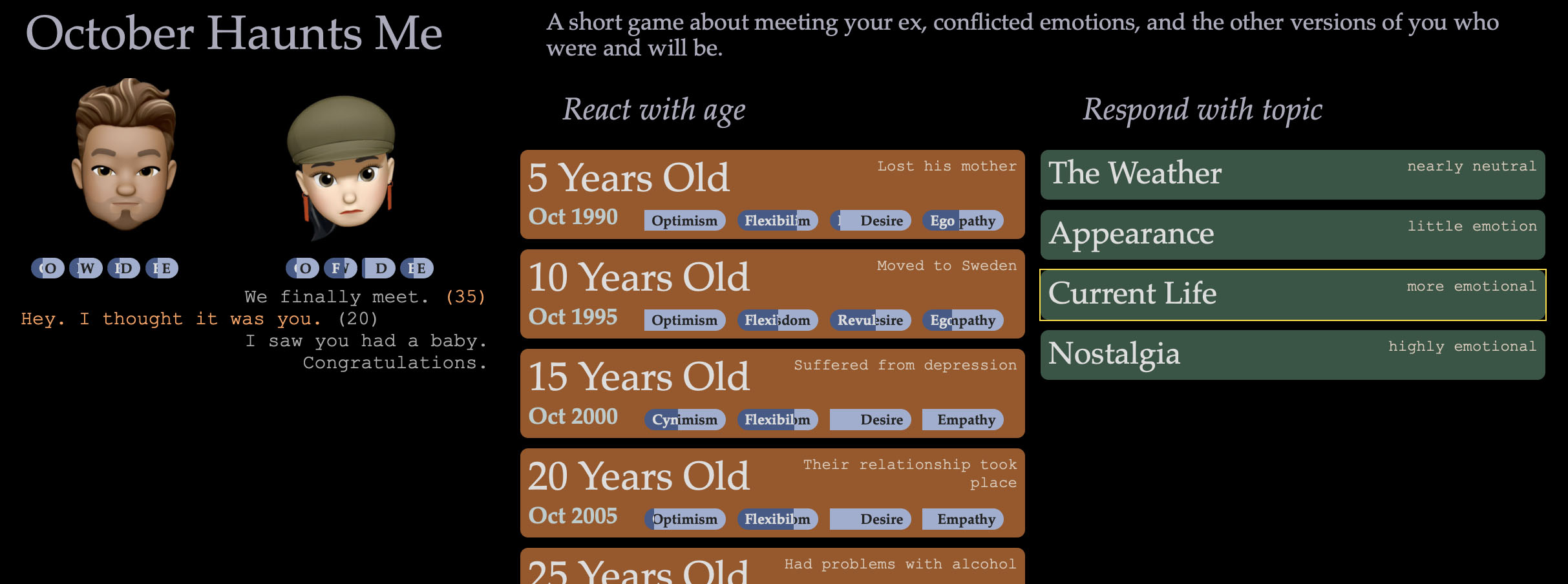
An html5 auto-conversation game about the different versions of ourselves that have been, are, and will be, meeting an ex from many years prior. Graphics designed/performed with iOS Messages animojis. Created for the October 2020- game jam at KADK. (Plus fixes, cleanup, and the addition of a third character.)
Forest: Beta 7
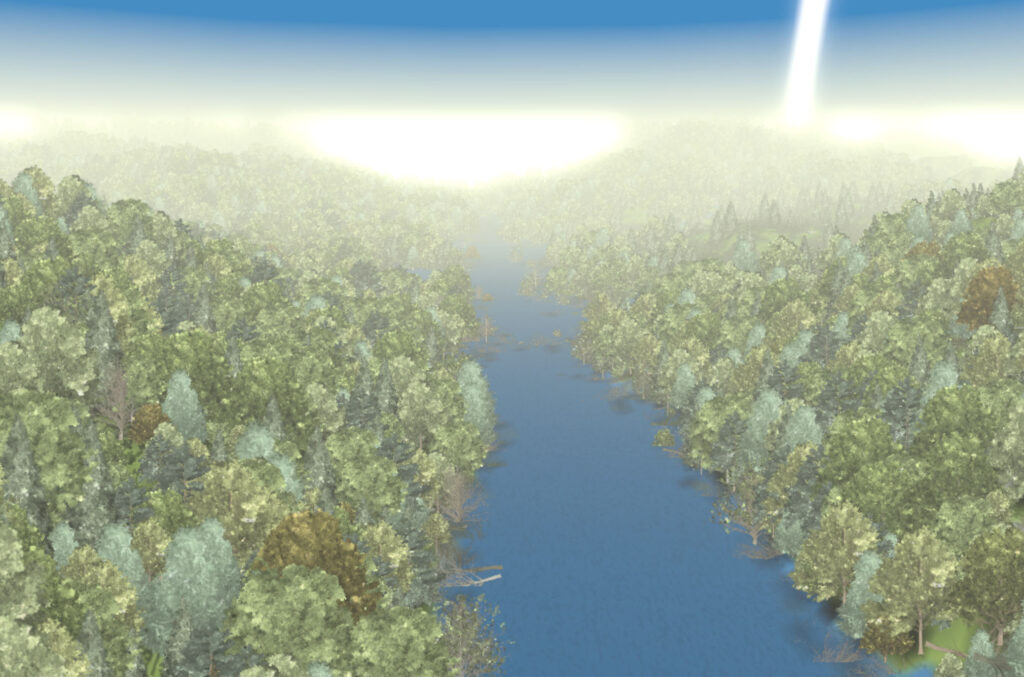
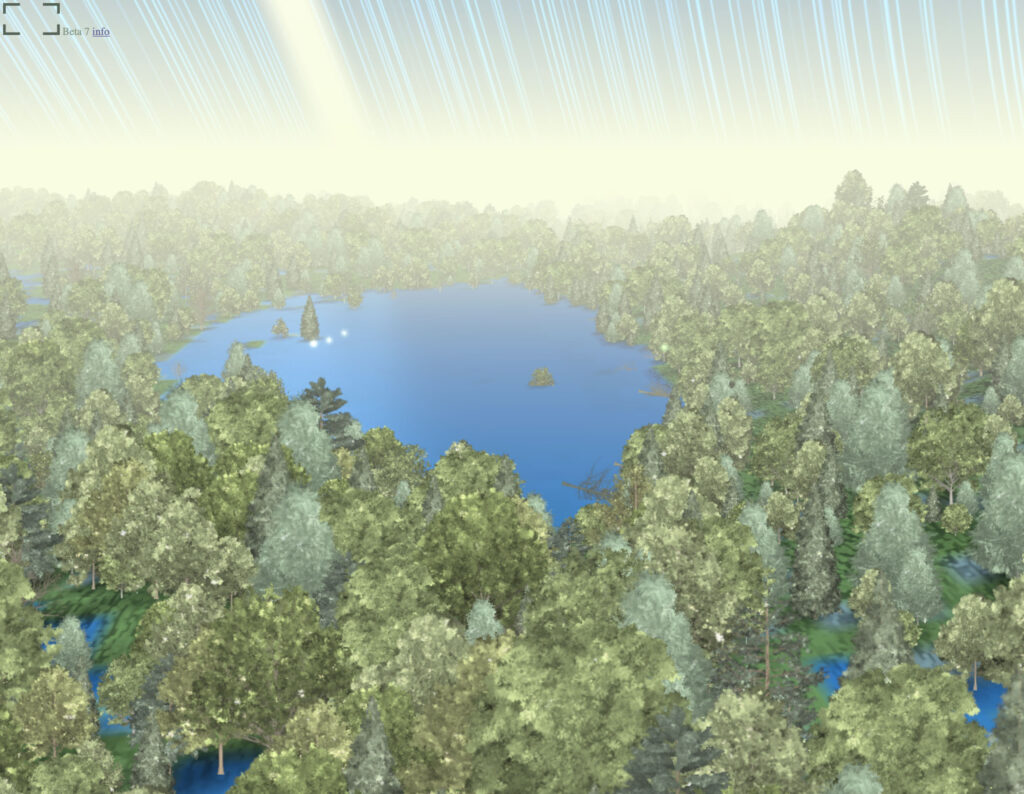
Introducing beta 7 of Forest, with better graphics, a more dynamic game world, and many behind the scenes tweaks. This project is released under an MIT License.

Updates
Forest Gods. Nearly all aspects of the board can now be influenced by randomly-generated, free-floating roamers. Some are dramatic (like lightning gods) others practically invisible (like soil porosity gods). They’re intended to make the forest more varied, and perhaps even less lonely and more mysterious.
Improved Fire. Fire has been an aspect of the game world for several versions, but is completely rewritten in beta 7 to be much more graphical, dramatic, realistic in its effect on the forest, and unpredictable.
Better Graphics. The band of the sun now moves throughout the year more accurately, and the stars now properly blur into rings as well. Fog is a custom shader, the minimum of height fog and linear distance fog. Lighting for the ground and water now comes from an array of lights aligned with the sun ring. (Trees are still sprites, however, and don’t yet respond to lighting.) The randomly generated forest’s average temperature is used as a stand-in for latitude.
Smaller Board. Moved from a 200×200 tile grid down to 128×128. This seems to tax the CPU a little less without noticeably changing the scale of the game.
Erosion. Soil is now washed along by water. Stream system formation is still rare, but it does happen.
Forest: Beta 6
Introducing beta 6 of Forest. This release should bring a much higher framerate in all browsers, and a number of small fixes.

Architecture – A Quick Outline
I’ve tried to organize Forest into a series of big JavaScript Objects that group related activities, and Classes to cleanly manage everything I need more than one of. Please take a look at the game loop and WebWorker code if you’re interested in how any of it works. This project is released under an MIT License.
- Control Objects
- World: Manages weather, climate cycles & fps
- Ground: Manages ground conditions, GridTiles, RenderGroups
- Roamers: Everything that needs to be updated each frame, including the camera, the camera’s (invisible) target, lightning bolts, etc.
- Mats: Materials and texture maps, including the ground’s dynamic texture
- Sprites: Lifecycle and behavior management of trees, energy balls, etc.
- PostProcessing: Manages GPU special effects for the scene, like bloom
- Shaders: Overwrites some of Babylon.js‘s shaders with custom versions
- Actors: Container for the Actor classes
- Classes
- GridTile: Manages one point on the map grid, and holds the Actors currently active on it
- TileAlias: GridTiles in the first row and column use these to keep track of the geometry they must also update to smoothly wrap the map
- RenderGroup: A block of GridTiles, which can be prioritized for drawing depending on the camera’s current position
- Fire: An Actor which consumes other actors, then temporarily blackens the GridTile
- Tree: A large, slow-growing Actor
- FallenTree: An Actor which slowly loses mass, producing new soil
- Grass: A small, fast-growing Actor, which greens the GridTile
- DeadGrass: An Actor which slowly loses mass, producing new soil, while it browns the GridTile
- ProtoRoamer: Class containing data fields and actions for things that roam around on the board
- Camera: Subclass of ProtoRoamer, which moves the camera
- Target: Subclass of ProtoRoamer, at which the camera is aimed
- Energy: Subclass of ProtoRoamer, short-lived, produced where you click, which feeds energy to the Actors there
- LightningBolt: Subclass of ProtoRoamer, very short-lived, obliterates all Actors on its GridTile and starts Fires on surrounding tiles
Updates
Better performance in all browsers. Beta 6 moves the process of updating water flow and ground conditions into a WebWorker, a second processor thread. Beta 5 was a major rewrite to accomodate this, moving most of the data of each GridTile object into a single, large Float32Array, and adding Getters/Setters to the GridTile class to make the array data behave like normal properties. Parts of the array can then be rapidly copied, to update the vertex data or to be sent to the worker thread, via the .subarray() function. Data returned from the worker thread can then be copied back into the main array via a .set() operation. Currently, any changes made to the board by Actors or Roamers during thread execution will be overwritten
Better performance in Firefox and Chrome. The GridTile prototype uses Getters/Setters to manipulate the data in the master Float32Array. This was originally done in Beta 5 to allow moving some updating to a WebWorker, but for whatever reason the major speedup of moving the data into the Float32Array alone ended up being worth the change. The index lookups in the Getters/Setters (e.g. ground.data[ground.indices.watertable+this.index]) bring virtually no overhead in Safari, but Chrome and Firefox struggled with them. Beta 6 caches the lookup indices in each object, which speeds up Firefox and Chrome considerably even absent the WebWorker thread.
Forest: Beta 5
“Forest” is a peaceful, meditative god game. It is free, runs in any modern browser, and is played with one button (or finger). Each time the page is loaded, a forest with a random climate is created. You may interact, observe, or any combination of the two. There is no objective.
The game is written in JavaScript, using WebGL via the Babylon.js framework. Beta 5 is a preview release for which I’m grateful for feedback– a major rewrite, much faster and more memory-efficient than previous betas, with most of the major systems in place for the game as I’d originally conceived it. If you’re interested, please take a look at the source code.
MIT License
Copyright (c) 2020 Matt Rasmussen
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the “Software”), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED “AS IS”, WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
House of Time v03
The House of Time, a scale model of earth history, public beta v0.3 is now live. While it’s still pretty empty, this is the first release where I feel the important pieces are all in place (if only as stubs).

(Be kind, I’m no Mark Witton!)
New This Release:
- ADDED: Your Friend & Mine, DREADNAUGHTUS!
- ADDED: Stars
- ADDED: Pro/Arch Bridge
- ADDED: All Remaining Location Plates
- IMPROVED: Bloom & SSAO
- IMPROVED: River
- MOVED: Custom Shaders, Shared Materials & Client-side Textures (currently unused) into larger, cleaner scenicEffects Object
To Do:
- ADD: Membership/Info Card
- ADD: Titanosaur & Other Models
- ADD: The Moon
- IMPROVE: Stonier Beach
- ADD: Stars
- IMPROVE: Framerate-Independant Movement Speed
- ADD: Lazy Shader Compiler
- ADD: “Crawler” Mesh
- ADD: Touch Controls
- IMPROVE: Frame Rate
- FIX: Ocean Vertex Displacement Not Following Waves
- FIX: Ripples Only Visible When Looking East
- IMPROVE: Safari Support
House of Time 0.2 Updates
The House of Time, a scale model of earth history, is now in public beta v0.2.
New This Release:
- IMPROVED: Terrain
- ADDED: Proterozoic-Archean River
- ADDED: Cambrian Trilobites
- IMPROVED: Tree Ferns
- ADDED: Hadean Fill Lighting
- ADDED: Low-res Ionic Columns
- IMPROVED: More Natural Colors Overall
- FIXED: Better Distribution of Sprites
- ADDED: Camera Follower Tag
- IMPROVED: Better Terrain LOD
- FIXED: Sprites Not Working Correctly
- FIXED: Shadow Dupes
- FIXED: Sun Angle, Sky Consistency & Sunset
To Do:
- ADD: Membership/Info Card
- ADD: Titanosaur & Other Models
- ADD: The Moon
- IMPROVE: Stonier Beach
- ADD: Stars
- IMPROVE: Framerate-Independant Movement Speed
- ADD: Lazy Shader Compiler
- ADD: “Crawler” Mesh
- ADD: Touch Controls
- IMPROVE: Frame Rate
- FIX: Ocean Vertex Displacement Not Following Waves
- FIX: Ripples Only Visible When Looking East
- IMPROVE: Safari Support
The House of Time: Public Beta
The House of Time, a scale model of earth history, is now in public beta. Introducing v0.1.
New This Release:
Assets
Holocene Gate – Pleistocene Drain – Pliocene Verge – Miocene Planters – Oligocene Drive – Eocene Circle – Paleocene Stairs – Hall of the Cretaceous – Hall of the Jurassic – Hall of the Triassic – Permian Veranda – Carboniferous Grove – Devonian Stand – Silurian Deck – Ordovician Walk – Cambrian Path – Proterozoic Acreage – Archean Waste – Hadean Shore
Engine
Babylon.js-Based Engine – Zero-Texture-Map Detailing (world space and model space GPU noise functions, SVG importer, client-side extrusion) – Positional Asset Loading/Unloading – Sound Manager – Environment Manager – Async Terrain Updater
Bug Fixes
Not enough
To Do:
Assets
Membership/Info Card – Titanosaur & Other Models – Low-res Ionic Column – Moon – Stony Beach – Stars – Sunset – Much Much More
Engine
Framerate-Independant Movement Speed – Lazy Shader Compiler – “Crawler” Mesh – Fill Lighting for Darkness – Touch Controls – Frame Rate Optimization
Bugs
Unpredictable Sprites – Ocean Vertex Displacement Not Following Waves – Hadean Cliff Artifacts – Ripples Only Visible When Looking East – Safari Support
Closer to a HoT Beta
In a short while, the link to the venerable Bestiary of Geekdom up top will move to the sidebar, and be replaced with the House of Time.
This is a project I’ve been tapping away at for six months or so, on and off, and in an effort to play a little less of my usual gin rummy, I’m working toward soft-launching a public beta. It will be missing a lot of features and content, but should be a good start.
The 3d engine is built in Javascript on the Babylon.js WebGL framework. My goal is for it to run in all modern browsers–including mobile–with low-to-modest hardware requirements. There will be no loading screens, HUD or narration, no accounts or other tracking, no objectives or “gamification,” and certainly no ads. The House of Time will be free and available to all. If you’re old enough to remember the experience of Myst when it first came out, you’ll understand the quiet, contemplative, even lonely atmosphere I wish to create. Art as science as art. This is in furtherance of my personal philosophy that education should be free.
I’ve been designing a system that uses as little bandwidth as possible. Most interactive 3d is built around the expectations of PCs and consoles: That transfer is fast, storage is large, and the GPU is the bottleneck. Here that’s reversed. There will be zero texture maps. Shaders will supply most of the visual detail procedurally, generating it on the fly in your graphics card. SVGs will be rendered to bitmap in a hidden canvas element to supply more specific 2d imagery. Most of the shaders will rely on world space coordinates, so that two instanced models sitting side by side may look radically different. Instanced geometry will be used as much as possible. Complex extruded shapes will be generated in the browser from a path and cross-section. Chunks of geometry will load only when needed, and free their memory when no longer in use.
The overall scene (more than a mile long) is being built in Blender, as it plays well with Babylon.js and glTF export. Even with the UI improvements in the Bforartists fork, this has been a major pain point, and creation of complex 3d assets (dinos!) lags badly. (My preferred 3d package, Hash Animation:Master, has sadly become a paid zombie, with no meaningful updates this decade. The quest for a replacement continues…) I split the large scene into chunks manually and export them for browser loading with Babylon.js’s Blender export plugin. Tags in the names of models and lights are digested by the engine on load, to do things like assigning noise shaders, creating extruded shapes, or replacing a mesh with sprites.
This week, I’ve built a new stageManager object to move scenery on- and offstage and in and out of memory, as well as written a new pine foliage shader I’m reasonably happy with. Before going public, I still need to create and fix a few more things:
Assets
Membership/Info Card – Footstep sounds – Titanosaur – Low-res Ionic Pediment – Evergreens – Brick Walkways – Tree Ferns – Cambrian Marker – Beach – Stars
Engine
StageManager – New evergreen shader – Sound manager
Bugs
Crash on deleting assetContainer – Falling sprites not finding ground – Sprite systems not reusing correctly – Too much fog at start – Left-hand side of gate not animating – Miocene grass too short – Cretaceous Hall light wonkiness – No Carboniferous shadows
The House of Time: A Walkthrough
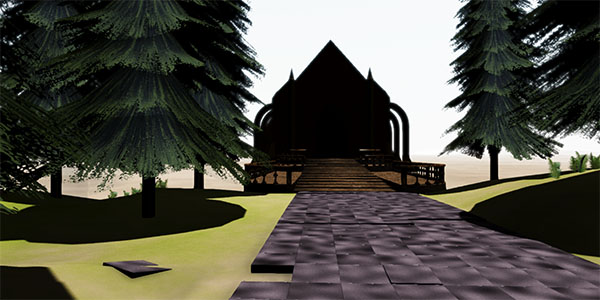
You visit a page and find a punched metal gate, with an arrowhead design on one half and an Apollo capsule on the other. It slides open. You realize this is a 3d scene, like a game, and you can move about with familiar keyboard, mouse and touch controls.
The fog rolls back to reveal a paved driveway leading to a museum-like facad ahead. The outlines of animals line the walk. Strange animals
You hear your footstep as you pass through the thin gate, stepping over a drain and past some grassy planters. You cross the turnaround circle and mount the steps.
Inside, sunlight streams through a modernist glass domed roof, falling on stone sculptures of dinosaurs. Titanosaur towers over you. Beneath your feet, a plexiglass floor shows creatures from the sea. On you pass into an older-looking part of the museum. More creatures: Allosourus, stegosaurs. Forward into a gothic section, with still more creatures: plainer somehow, more crocodile-like. You pass outside again through a charred portal, burned to its hinges.
Outside, sailback lizard sculptures bask in the sun of a palatial back veranda. You descend the steps into a stand of pines and ferns. The path continues. Lonely, rough-hewn sculptures in rusted metal mourn a world they once ruled. Soon there’s nothing but a thick carpet of trilobite fossils, crunching beneath your feet. A plain marker declares even their end.
There is nothing but the scrub, the path, the sun. Occasional stone columns pass to either side.
Half an eternity later, the sun begins to set. As you pass over a small rise, the moon disappears. Below is a rocky beach leading to an endless sea. You descend as the stars come out and stand at the dark surf, watching the stars above and below.
This is the House of Time, a scale model of Earth history. Each step you’ve taken represents a million years.
Amazon Should Privatize Our Oceans
Amazon should control the oceans off all local communities. They can replace local beaches and save taxpayers lots of money, while enhancing the value of their stock.
There was a time seasides offered the local community lots of services in exchange for their tax money. They would bring sun, sea, and sand to the masses. Residents could visit any time they wanted, swim, and enjoy an ice cream.
They also provided residents with a comfortable place they could enjoy nature. They provided people with a place they could swim in peace with the oversight of friendly lifeguards. Oceans served as a place where residents could hold their outdoor events, but this was a function they shared with parks. There’s no shortage of places to hold outdoor events. Also, the parks should be privatized.
The sea slowly began to service the local community more. Seas served up fish, and allowed the free movement of goods. The modern ocean still provides these services, but they don’t have the same value they used to. The reasons why are obvious.
One such reason is the rise of “third places” such as private pools. They provide residents with a comfortable place to swim, sunbathe, meet their friends and associates, and enjoy a great picnic. This is why some people have started using their towel card more than they use their National Parks card. (I realize that “some people” means literally nothing, but work with me here. Also, the National Parks should be privatized.)
On top of this, streaming services such as Netflix and Amazon Prime have replaced the need to go outside. They provide nature content to the masses at an affordable rate. Actual natural places, like Martin’s Beach in California, have all but disappeared.
Then there’s the rise of plastic technology. Plastic has turned seashells into collector’s items, effectively eliminating the need for beachcombing.
Of course, there’s Amazon Shore to consider. Amazon has created their own online ocean that has made it easy for the masses to access both physical and digital artefacts of the world’s seas. Amazon Shore is a chain of stores that does what Amazon originally intended to do; replace the local. It improves on the beach model by adding salt water and ice cream. Amazon Shore basically combines a shoreline with an ice cream stand.
At the core, Amazon has provided something better than a local ocean without the tax fees. This is why Amazon should replace local beaches. The move would save taxpayers money and enhance the stockholder value of Amazon all in one fell swoop.
Above all, if the wobbly rhetoric and (nearly) fifth grade writing level of this piece haven’t convinced you, take comfort in knowing that it’s still marginally less stupid than this since-deleted Forbes piece.
How to Write a Pretty Darn Good OKCupid Profile
I’m a 30-something, single, straight male with a decent job, the ability to dress myself, some social graces and worldliness, a liking for kids, and the desire to “settle down” and begin the next adventure of my life. This, in theory, means that I’m the sort of man that women in their late 20s to late 30s join dating sites like OKCupid.com to meet.
Yeah, it’s a weird thought for me too.
I’ve been on and off the site for several years, and had several relationships with women I’ve met through it. As such, after helping my roommate with her own profile, I’ve been asked to put together some tips on what we look for–and don’t look for.
It’s Ladies Night on SpaceToast.net.
It’s Only a Marketing Piece
Write enough to distinguish yourself. You’re the product. Give us a reason to remember you. You don’t get to post a three line profile and then complain that guys only write, “Hey girl heeey!” You love [local sports team], [popular band], travel, and your family? Great. Your prince will not be able to read your mind; weren’t you paying attention to Frozen?
Don’t write a novel. Respect your reader’s time and attention. There’s always more to know about you; that’s what chatting and meeting up is for. This is a marketing piece, and not in the sense of a McKinley-era broadsheet ad. Too much too fast too soon is overwhelming and impossible to keep straight.
Keep It Positive
Negativity suggests more down deeper. Keep it light. You won’t always be feeling that way, but who does? Remember: it’s marketing. If you can’t keep it positive for a few short paragraphs, it’s possible you’re not ready for the dating scene right now. You may get a lot of crap messages from guys, but complaining about them isn’t going to make those sorts of guys stop. Sorry they exist, but there’s nothing we can do about them either. Just hit delete and move on.
Take a risk. You may be nervous about online dating, in which case there’s a tendency to strike an ironic tone. Trust yourself a little more. Display some warmth. It won’t attract the wrong people, any more than being standoffish will attract the right ones. If you’ve been on for a long time and dealt with every sort of jerk the internet can throw at you, you still need to take that risk: Remember that we’re not all like that. Ignore the haters. Keep your head high.
Don’t be proud of your sarcasm. At the end of the day, sarcasm is a defense mechanism. It’s the opposite of taking a risk. It’s used to keep your feelings buried behind a facade. Sarcasm is often useful in life, but beware of drawing too much attention to it. All you’re saying is that you–the real you–is locked deep in this fortress, and good luck battling your way in on one Continue.
Don’t complain about your exes. Explicitly or implicitly, it doesn’t paint you as someone who’s moved on. We’ve all got scars. We’ve all been there. You don’t want to be hindered by our baggage any more than we enjoy the prospect of having to hire the Argonauts to navigate the unbecalmed seas of your past. “And if you’re some partly-functioning alcoholic? do. not. bother. messaging me!” doesn’t screen out real alcoholics, but it does tell us you picked a real Mr. Toad and stayed on his wild ride far longer than any girl with your brains should have.
Men and Women Are Attracted to Different Things
We don’t care about your self confidence. (And that’s okay.) Here’s the simplest useful model of basically straight male/female attraction. Make a list, in order, of the traits you find most attractive. Swap the order of physical attractiveness and self-confidence. Done. That’s the list of what we care the most about. Our desire for you has virtually nothing to do with your self-confidence; we decide what a person is worth, male or female. Can you find a man without self-confidence desirable though? No, but the wasted musician body or beer gut is pretty well negotiable. In case you haven’t noticed how much we preen in our profile photos (bare chest laydeez!), it’s as counterintuitive to us the other way around as it is to you.
Include at least one solo picture. Selfies are totally okay. We believe that you have friends. Don’t make us study Set Theory and dust off a Guess Who board just to figure out which one you are. There’s something quantumly strange about a woman who can only appear in photos with other people.
Hint at a real vulnerability. It’s possible your inner 12 year old still wants us to be unassailably rom-com perfect, but we don’t want you to be like that. (What would we even talk about?) At some point OKCupid did away with the question, “What’s the most personal thing you’re willing to admit?” It’s true an annoyingly high percentage of women punted on it (“Then it wouldn’t be personal lol right????”) but it was a good prompt because it nudged you to admit to a fault. A profile is barely-disguised braggadocio no matter what (see above: marketing) but coming across too perfect merely makes you look narcissistic.
Overused on OKC
Travelly travel travel travel travel! I get it. You like to see the world. But you need to hear this: If seeing ever more of the world implicitly made one a better person, I’d hate to see where some of you started. I’ve done enough of it myself to notice something people don’t like to talk about: it’s a total hookup scene. The guys you imagine seeing the world with are mostly into it for that reason. There’s something subtly corrosive about becoming too involved. When spinning the globe and going somewhere else becomes the solution to life’s unmet desires, how can one succeed in a real relationship, with a real person, day after day after day after day…? Broaden your horizons, but remember that some of life’s important adventures start by stepping out your door, and some start by crying over a hand holding yours.
Ducky wips? What are you in middle school? (Yes? Crap, now I have to wipe my hard drive again…) I told you selfies are okay, but act your age, not your Korean size.
Fuck your cat. Yes, I said it. I’m sure your pussy is very pretty, but there’s a place for that on the side of your profile. If it’s all over your pictures and you can’t stop writing about the damn thing you might as well just get one of those little rolling carts and a “Cat Lady in Training” tee shirt. Will three dozen be enough? Real cat ladies can’t count them.
And For the Guys
Don’t write “Hey girl heeey!”
No one wants to see your chest, penis or vehicle. No, not even together.
The 8 Worst Web Design Trends of 2016
Here’s your listicle.
1. Hey! Sign Up For Our Fucking Mailing List!
It’s a popup ad. In 2016. It’s a fucking popup ad, in fucking 2016. I mean, it’s… fuck. Just fuck.
What is the matter with you people? I don’t fucking want that. If I did I’d fucking find it–probably in the fucking sidebar, where I still don’t fucking want it. I’ve been on your site for three seconds and now you think I want fucking email updates? Aren’t we getting along nicely. I don’t even know what your fucking site is about yet.
Oh, did she say that–that it’d increase engagement, or some equally vague drivel? You need to turn the firehose on your SEO person. She needs to feel that pain that we have felt.
I mean… In 2016… Just fuck!
(And yes, I realize your SEO person hadn’t even been born when we won the first holy war against popups, but… just…)
2. Fuck Your Back Button
We live in a Dark Age of the back button. Shitty things happen when AJAX is given to children.
To wit: Ooh, that looks interesting. Click. Oh, no, it isn’t. Click back.
Wait, why am I at the top of the page again? I just scrolled through half a mile of posts! How am I supposed to find where I was again? Why am I supposed to find where I was again? If only I had a computer to automate this sort of manual labor for me.
It’s one thing when a Tumblr skin does it, because we don’t expect much from MySpace 2.0 (and we probably shouldn’t be looking at porn at work anyway) but the official WordPress themes gallery? Get it together.
And on a related note…
3. IJSF — It Just Scrolls Forever
Hyperlinks are so Gopher. OMG. So is saying OMG. (I’m just doing it ironically. I’m also being ironic totally ironically. So grunge!)
And the best part is, since everyone will expect the different pages to be on, like, different pages, I’ll put a little animated “down” arrow in, so that they know they have to scroll down. And I’ll slow down the scrolling with acceleration/deceleration animation for no good reason. It’ll be so klinkenborg!
What, you don’t know what klinkenborg means?
Gawd, Dad! This is why Mom left you.
4. Parallax Scrolling
This was cute for about 5 minutes. Along with the whole neat little razor nicks in the nylons thing. For about the same length of time. In about the same year.
5. The Hamburger Menu
Yes, we have devised an entirely self-referential skeuomorph. It’s a menu that references… a menu. Clap for we. One more thing for your mom not to understand to click on. One more thing for you to click on, because some waxed beard didn’t want his precious 10th free stock photo cluttered with anything even remotely useful. Web design for people with their heads entirely up their asses.
6. Video Ads/Background Video/Autoplaying Video
I’m wasting your bandwidth, la lala la lala! Woo! Oh, you’re on your phone? I’m grandfathered into Verizon! I’m in Europe! I’m an overpaid marketing prick–I don’t care how much I spend on mobile data! Peons gonna peon!
It was bad enough when sites started loading 5MB of useless JavaScript. (Oh, did you minify it? Thanks kid.) Now they’re expecting us to pull down ten times as much crap per pageload. Advertising wankers (sorry, “marketing wankers”) bitch and moan about us all installing ad blockers, without taking responsibility for their own shitty decisions that make it de rigueur. We didn’t start this war, but if we have to win on casualties, we will.
7. Image Rotators
Face it: The web is a pull technology, like a book, not a push technology, like television. Pithier? The web is not tv. A website is a place that invites a visitor to explore it, not an active entity that pushes the experience at her. (Hence “site.”) I know you want to highlight more content in the same space but–and this is very hard to accept–the image rotator simply makes the site busier and more distracting, discouraging the user from exploring it. Counter-intuitive? Welcome to reality.
Try it yourself, as an end-user. You’ll understand. I’m not even swearing at you.
8. It Must Be Flatter!
By 2020 will come victory. Every website will be a single bold, subtle, surprising, retro, professional, unusual or dick pic-sampled color. You will read sites by copying at random and pasting into a text editor.
Bonus
Find a half-decent WordPress theme that doesn’t commit any, or indeed most of these sins. Feel free to make a rudimentary Bingo card. The relaunched STP runs on Lavish, which is the closest I could get.
Briefly Noted
The blog is back online. Older posts will return as soon as I find a way to rescue them from my broken copy of Blosxom…
YouTube Captioning: Hello! Project Egg Interviews
Dozens more captioned YouTube videos, including several complete feature films, at YouTubeCapper.Blogspot.com. Create your own embeddable captioned YouTube videos with the YouTube Captioning Thing Editor!
You need Flash player 8+ and JavaScript enabled to view this video.
Cute
YouTube Captioning: The Ancient Church (1of3)
Dozens more captioned YouTube videos, including several complete feature films, at YouTubeCapper.Blogspot.com. Create your own embeddable captioned YouTube videos here, now with html5 Quick Save and Reload features!
You need Flash player 8+ and JavaScript enabled to view this video.
Hello folks! Thank you for joining us. I’d like to welcome you all to another fun riff with the YouTube Captioning-
WILSON PHILLIPS

Bored sick
“Look, a penny.”
“Look, a penny.”
“Look, a penny.”
2. Godzilla





.jpg)




YouTube Captioning: ALLERGY – A MAJOR BREAK-THROUGH IN CURING MOST HEALTH PROBLEMS!
Dozens more captioned YouTube videos, including several complete feature films, at YouTubeCapper.Blogspot.com. Create your own embeddable captioned YouTube videos here.
You need Flash player 8+ and JavaScript enabled to view this video.
![]()
![]()

>
>TA
>TAKE
>TAKE ELE
>TAKE ELECTRI
>TAKE ELECTRICITY
>TAKE ELECTRICITY
SCROTAR needs ELECTRICITY badly!
>
>TAKE ELECTRICITY
SCROTAR needs ELECTRICITY badly!
>BU
>TAKE ELECTRICITY
SCROTAR needs ELECTRICITY badly!
>BURN
>TAKE ELECTRICITY
SCROTAR needs ELECTRICITY badly!
>BURN IT

†Not a legal health claim.
†Not a legal health claim.
**Not a legal health claim.
†Not a legal health claim.
**Not a legal health claim.
‡†Not a legal health claim.
†Not a legal health claim.
**Not a legal health claim.
‡†Not a legal health claim.
¥Not a legal health claim.
†Not a legal health claim.
**Not a legal health claim.
‡†Not a legal health claim.
¥Not a legal health claim.
?‡#%$! Not a legal health claim.
†Not a legal health claim.
**Not a legal health claim.
‡†Not a legal health claim.
¥Not a legal health claim.
?‡#%$! Not a legal health claim.
*%‡#%$! Not a legal health claim.
†Not a legal health claim.
**Not a legal health claim.
‡†Not a legal health claim.
¥Not a legal health claim.
?‡#%$! Not a legal health claim.
*%‡#%$! Not a legal health claim.
$!#‡#%‡† Not a legal health claim!
†Not a legal health claim.
**Not a legal health claim.
‡†Not a legal health claim.
¥Not a legal health claim.
?‡#%$! Not a legal health claim.
*%‡#%$! Not a legal health claim.
$!#‡#%‡† Not a legal health claim!
&?!*%‡#%$!#‡#%‡†!?! Not a legal ?‡#%$! health claim!
o_O
>_<
..o_O..
..o_0..
YouTube Captioning: Ayumi Hamasaki – Glitter
Dozens more captioned YouTube videos, including several complete feature films, at YouTubeCapper.Blogspot.com. Create your own embeddable captioned YouTube videos here.
You need Flash player 8+ and JavaScript enabled to view this video.
o
0
O
( Am I being emphasized? )
“Was the girl legal even in Japan, Miss Ayumi!?”
“MY STRENGTH BEGS SEX AT YOUR BUSINESS ¿”
“No, I’m… SH*T!“
All. The. Time.